この記事ではBlog Floating Button PRO版の機能を詳しく解説します。
PRO版では無料版では使えない以下の機能を使うことができます。
- 設定画面の広告を非表示にする
- 個別記事毎の個別設定 ※投稿、固定ページ両方対応
- カテゴリー単位での個別設定
- ボタンデザインの詳細設定(フォントサイズ、余白)
- 設定画面でライブプレビュー機能
- ボタン上部にマイクロコピーを設定可能
- リンクのrel属性にnofollowを設定可能
- カラーピッカーで自由にボタン色を変更
- ボタン色のグラデーション明度の設定
- フロートボタンの背景色を変更
- カラーピッカーで自由に背景色を変更
- クリック計測時のメモ機能を使用可能
- バツボタンを押した場合の非表示期間の設定(デフォルトは7日間)
- 非表示ページの設定(カテゴリー、タグ、検索結果、投稿者、404)
- PRO版ライセンスキーは複数ブログで使用可能
- A/Bテスト機能を利用可能 ※別途有料ライセンスキーが必要
- ショートコードによる表示領域の制御
それぞれのどのような機能か解説していきます。
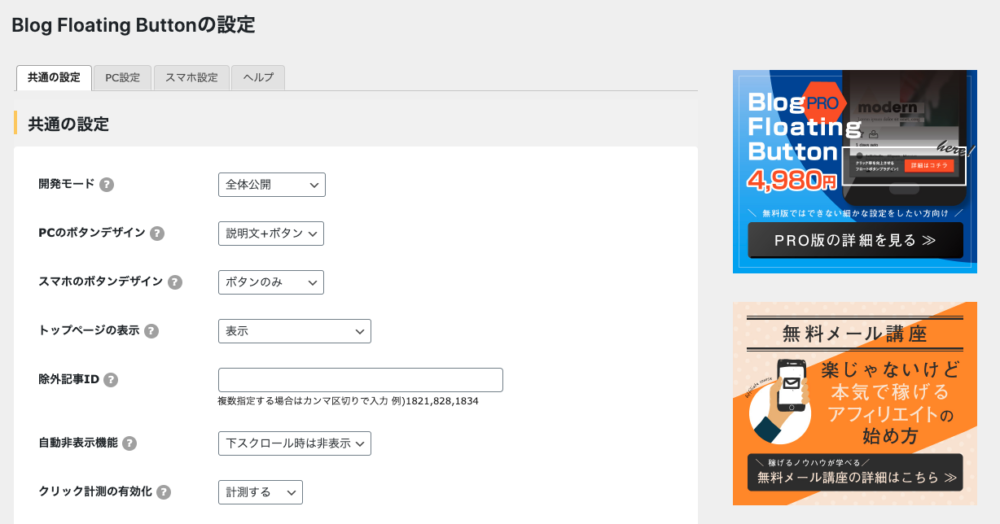
設定画面の広告を非表示

設定画面上に表示されてる広告が非表示になります。
設定画面でライブプレビュー機能
設定画面でライブプレビューを確認できます。リアルタイムで更新されるため、編集作業が楽になります。
個別記事毎の個別設定 ※投稿、固定ページ両方対応
無料版では、ブログ全体でPC、スマホで一つずつのフロートボタンしか設定できません。
PRO版では、投稿、固定ページ毎にフロートボタンを個別設定できます。
個別設定できる項目はマイクロコピー、リンク先URL、ボタンの文言、ボタンの色など、全部を個別に設定できます。
記事内容に合わせてフロートボタンのリンク先URLやボタンの文言を最適化することで、クリック率を最大化できます。
カテゴリー単位での個別設定
PRO版ではカテゴリー単位での個別設定も可能です。
カテゴリー単位でフロートボタンを最適化できるため、1記事ずつ個別設定する必要がなく、運用管理が楽になります。 カテゴリー単位と個別記事単位の設定は併用できます。カテゴリー単位で個別設定している個別記事で別のフロートボタンを設定することも可能です。個別設定は「個別記事の個別設定 > カテゴリーの個別設定 > 全体設定」の順に優先されます。
ボタンデザインの詳細設定(フォントサイズ、余白)
フロートボタンのフォントサイズ、余白を設定できるため、デザインにこだわりたい人にはオススメです。
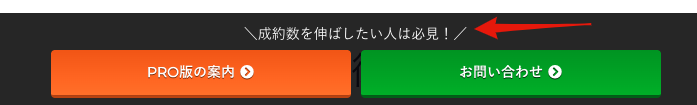
ボタン上部にマイクロコピーを設定可能

ブロガーやアフィリエイターの間では常識になってきているマイクロコピー。ボタン上に短いマイクロコピーを設定するだけで、クリック率や成約率が大きく上がります。
リンクのrel属性にnofollowを設定可能
BFBではボタンのリンク先URLとしてASPで取得するアフィリエイトリンク(URLのみ)を設定することができます。
ASPで取得できるアフィリエイトタグと同じようにアフィリエイトリンクは、rel=”nofollow”にするのが一般的です。
PRO版では必要に応じてリンク先URLをnofollowに設定することができます。
カラーピッカーで自由にボタン色を変更
無料版ではボタン色を5色(赤、オレンジ、緑、青、黄)から選択できます。
PRO版ではカラーピッカーで自由にボタン色を設定できるため、ブログテーマカラーなどに合わせてボタンの色も最適化できます。
カラーピッカーはマイクロコピー(トップテキスト)、ボタン色、背景色で使用できます。
ボタン色のグラデーション明度の設定
ボタン色にこだわりたい人向けにグラデーション明度を調整できます。
明度が高すぎるとボタン色が不自然になるため、0〜0.2を推奨しています。0を設定するとグラデーションではなくなります。
フロートボタンの背景色を変更
無料版の背景色は、どんなボタン色でも相性が良い黒となっています。
PRO版では黒以外の6色のプリセットカラー(黒、赤、黄、オレンジ、緑、青)の他、カラーピッカーで自由な色選択も可能です。
非表示ページの設定(カテゴリー、タグ、検索結果、投稿者、404)
無料版では記事IDを設定して除外(非表示)設定ができます。PRO版では、それに加えて記事IDが存在しないカテゴリーページ、タグページ、検索結果ページ、投稿者ページ、404ページでのフロートボタンの非表示設定ができます。
A/Bテスト機能の利用

PRO版使用者限定で別途専用ライセンスキーを購入することがで、A/Bテスト機能を利用できます。
フロートボタンをA/Bテストすることでクリック率、成約率を最大化できます。

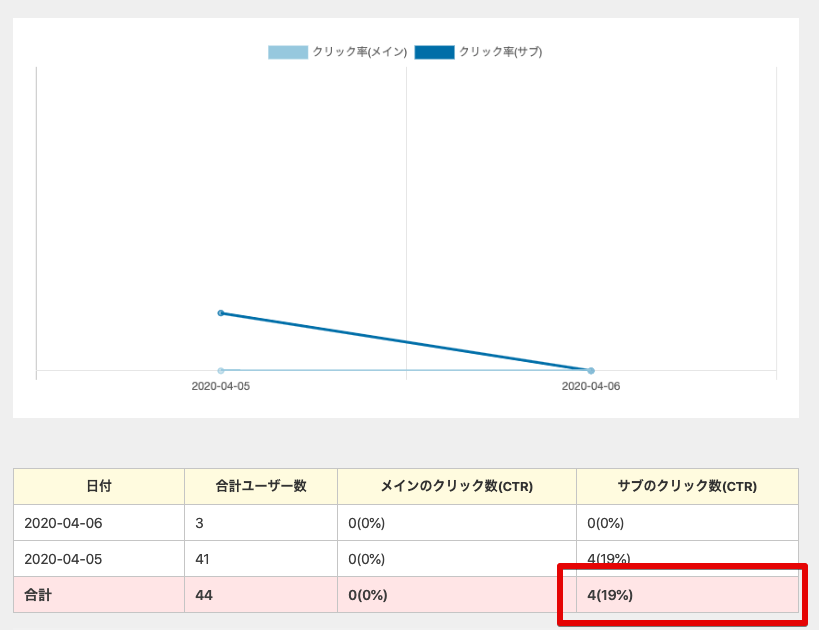
専用の管理画面で専門知識不要で誰でも簡単にA/Bテストを始められ、クリック率の高いパターンも一目で分かります。
» A/Bテスト機能はコチラ
ショートコードによる表示領域の制御
記事内に[bfb_show]と[bfb_hide]を入れることでフロートボタンの表示を制御できます。
[bfb_show]を埋め込んだ記事では、[bfb_show]まではフロートボタンが表示されません。
また[bfb_show]で表示されてから一定の領域は常にフロートボタンが表示されます(管理画面で調整できます)。
[bfb_hide]以降はフロートボタンが表示されなくなります。[bfb_show]のみを使うこともできます。
実際の動きはデモ動画を参考にしてください。